公告:“业余草”微信公众号提供免费CSDN下载服务(只下Java资源),关注业余草微信公众号,添加作者微信:xttblog2,发送下载链接帮助你免费下载!
本博客日IP超过2000,PV 3000 左右,急需赞助商。
极客时间所有课程通过我的二维码购买后返现24元微信红包,请加博主新的微信号:xttblog2,之前的微信号好友位已满,备注:返现
受密码保护的文章请关注“业余草”公众号,回复关键字“0”获得密码
所有面试题(java、前端、数据库、springboot等)一网打尽,请关注文末小程序

腾讯云】1核2G5M轻量应用服务器50元首年,高性价比,助您轻松上云
本博客日IP超过2000,PV 3000 左右,急需赞助商。
极客时间所有课程通过我的二维码购买后返现24元微信红包,请加博主新的微信号:xttblog2,之前的微信号好友位已满,备注:返现
受密码保护的文章请关注“业余草”公众号,回复关键字“0”获得密码
所有面试题(java、前端、数据库、springboot等)一网打尽,请关注文末小程序

腾讯云】1核2G5M轻量应用服务器50元首年,高性价比,助您轻松上云
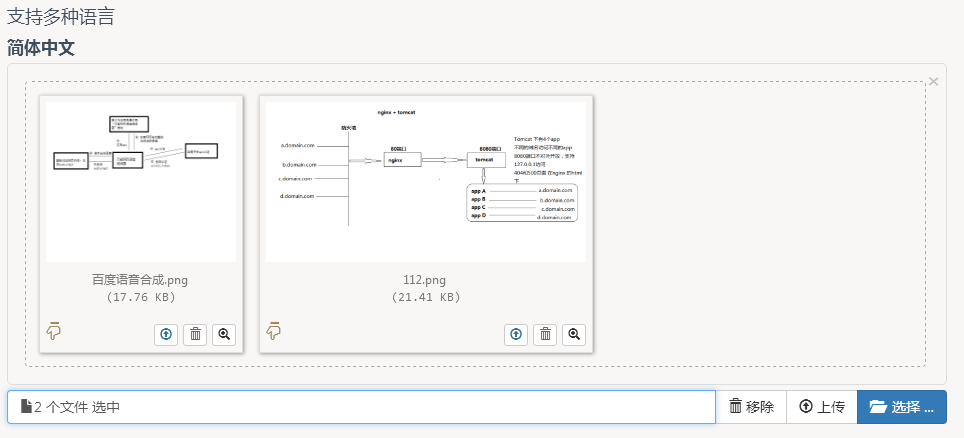
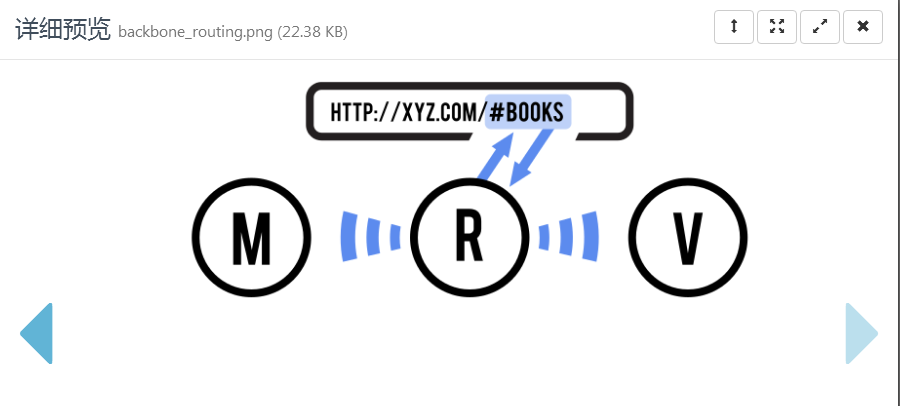
最近有群里的网友私聊我,问我如何实现可预览的多文件上传功能。我就推荐了 Bootstrap 的 fileinput.js 插件,在这里我再整理一下它的具体用法!
fileinput.js 实现文件上传的运行效果


fileinput.js 的使用方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8"/>
<title>Bootstrap 上传文件组件</title>
<link href="http://cdn.bootcss.com/bootstrap/3.3.4/css/bootstrap.min.css" rel="stylesheet">
<link href="http://cdn.bootcss.com/bootstrap-fileinput/4.3.8/css/fileinput.min.css" media="all" rel="stylesheet" type="text/css" />
<script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script>
<script src="http://cdn.bootcss.com/bootstrap-fileinput/4.3.8/js/fileinput.min.js" type="text/javascript"></script>
<script href="http://cdn.bootcss.com/bootstrap/3.3.4/js/bootstrap.min.js" type="text/javascript"></script>
<style>
.col-center-block {
float: none;
display: block;
margin-left: auto;
margin-right: auto;
}
</style>
</head>
<body>
<div class="container">
<div class="row myCenter">
<div class="col-xs-6 col-md-6 col-center-block">
<div class="container kv-main">
<h4>Bootstrap 多文件上传实例</h4>
<form enctype="multipart/form-data">
<label>多文件预览上传实例</label>
<input id="file-select" name="file-select[]" type="file" multiple>
</form>
<hr>
<br>
</div>
</div>
</div>
</div>
</body>
<script>
$('#file-select').fileinput({
language: 'fr',
uploadUrl: '#',
allowedFileExtensions : ['jpg', 'png','gif'],
'elErrorContainer': '#errorBlock'
});
</script>
</html>
参考资料
bootstrap-fileinput源码:https://github.com/kartik-v/bootstrap-fileinput
bootstrap-fileinput在线API:http://plugins.krajee.com/file-input
bootstrap-fileinput Demo展示:http://plugins.krajee.com/file-basic-usage-demo

最后,欢迎关注我的个人微信公众号:业余草(yyucao)!可加作者微信号:xttblog2。备注:“1”,添加博主微信拉你进微信群。备注错误不会同意好友申请。再次感谢您的关注!后续有精彩内容会第一时间发给您!原创文章投稿请发送至532009913@qq.com邮箱。商务合作也可添加作者微信进行联系!
本文原文出处:业余草: » 使用Bootstrap的fileinput插件实现多文件、多语言、可预览的上传功能
