公告:“业余草”微信公众号提供免费CSDN下载服务(只下Java资源),关注业余草微信公众号,添加作者微信:xttblog2,发送下载链接帮助你免费下载!
本博客日IP超过2000,PV 3000 左右,急需赞助商。
极客时间所有课程通过我的二维码购买后返现24元微信红包,请加博主新的微信号:xttblog2,之前的微信号好友位已满,备注:返现
受密码保护的文章请关注“业余草”公众号,回复关键字“0”获得密码
所有面试题(java、前端、数据库、springboot等)一网打尽,请关注文末小程序

腾讯云】1核2G5M轻量应用服务器50元首年,高性价比,助您轻松上云
本博客日IP超过2000,PV 3000 左右,急需赞助商。
极客时间所有课程通过我的二维码购买后返现24元微信红包,请加博主新的微信号:xttblog2,之前的微信号好友位已满,备注:返现
受密码保护的文章请关注“业余草”公众号,回复关键字“0”获得密码
所有面试题(java、前端、数据库、springboot等)一网打尽,请关注文末小程序

腾讯云】1核2G5M轻量应用服务器50元首年,高性价比,助您轻松上云
最近有人问我 touclick 点触式验证码如何使用?我才知道有这样一个开源的触式验证码。touclick插件支持的功能有很多,比如:触式验证码、滑动验证码、拖拽验证码、点击验证码等。本文将详细的介绍touclick验证码如何使用。
touclick 详细介绍
touclick是国内首创的点触式新一代验证码。它的安全性很强,具有以下特点:
- 防数据爬取 / 防黄牛刷单 / 防垃圾注册 / 防恶意登录 / 防支付欺诈 / 防投票作弊,解决机器攻击带来的互联网病痛。
- 可感、可知、可信、可控,专注用户信息安全。
- 基于人工智能、机器学习、大数据分析的独特算法体系,以行为技术为核心保护用户信息安全。
在线体验:https://www.touclick.com/online
注意:点触验证码目前还未开源。
touclick 效果图
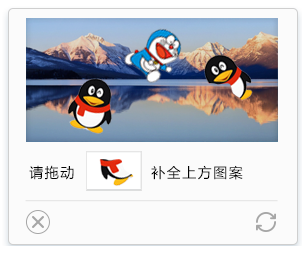
拖动拼合验证码

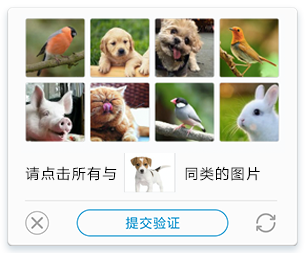
图标点击验证码

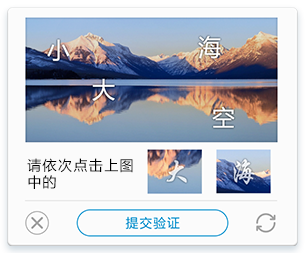
图文点击验证码

touclick 验证码教程
touclick插件的使用很简单。网页中引入以下代码即可。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <button id="destory"></button><button id="submit"></button><script type="text/javascript"> var tc = new TouClick(document.getElementById('target2'),{ onSuccess: function( obj){ document.getElementById('token') = obj.token; document.getElementById('checkAddress') = obj.checkAddress; document.getElementById('sid') = obj.sid; }, onMaskClick:function(e){ tc.close(); //点击关闭验证码 } }); document.getElementById('destory').onclick = function(){ tc.destory();//销毁 } //提交表单的时候判断是否 document.getElementById('submit').onclick = function(){ var status = tc.getStatus(); if(status){ // 允许提交表单 }else{ // 给用户未完成验证的提醒 } }</script> |
更多api参考:https://www.touclick.com/api。touclick 验证码支持的语言有:java、go、php、nodejs、c#、Python等。以sdk的方式为大家提供服务。
touclick推出了4中版本:免费版、站长版、企业标准版、企业旗舰版。另外还有短信验证码、语音验证码等功能。

最后,欢迎关注我的个人微信公众号:业余草(yyucao)!可加作者微信号:xttblog2。备注:“1”,添加博主微信拉你进微信群。备注错误不会同意好友申请。再次感谢您的关注!后续有精彩内容会第一时间发给您!原创文章投稿请发送至532009913@qq.com邮箱。商务合作也可添加作者微信进行联系!
本文原文出处:业余草: » 触式验证码 滑动验证码 拖拽验证码 touclick使用教程
