本博客日IP超过2000,PV 3000 左右,急需赞助商。
极客时间所有课程通过我的二维码购买后返现24元微信红包,请加博主新的微信号:xttblog2,之前的微信号好友位已满,备注:返现
受密码保护的文章请关注“业余草”公众号,回复关键字“0”获得密码
所有面试题(java、前端、数据库、springboot等)一网打尽,请关注文末小程序

腾讯云】1核2G5M轻量应用服务器50元首年,高性价比,助您轻松上云
CSS3 Gradient分为linear-gradient(线性渐变)和radial-gradient(径向渐变)。实际开发的时候,当要使用radial-gradient径向渐变的时候,脑中会有大概的语法,但是细节却记不住,因此我这里整理一篇相关教程,包含它的用法和at语法。
我们先看一个最简单的例子。
CSS 代码如下:
.radial-gradient {
width: 400px; height: 200px;
background: radial-gradient(yellow, red);
}
HTML代码如下:
<div class="radial-gradient"></div>
最终的运行效果如下:

上面是一个最简单的例子,如果我们需要一个圆形的径向渐变,该怎么做呢?看下面的代码。
<style>
div {
width:100px;height:100px;border-radius:50px;
background:radial-gradient(at 35px 35px,#FFF,#CCC,#FFF);
background:-webkit-radial-gradient(35px 35px,#FFF,#CCC,#FFF);
}
</style>
<div></div>
最终的运行效果如下:

FireFox和Opera不需要前缀可以直接使用radial-gradient(它们曾经也需要前缀,现在不需要了)。Chrome需要-webkit-前缀才可以使用。而且有前缀的径向渐变和没有前缀的径向渐变语法有一点不同。
at语法
at语法可以用下面的公式来套用。
radial-gradient(
[
[渐变大小]?
[ at 渐变圆心坐标]?
,]?
颜色[ 开始位置]
[,颜色[ 开始位置]]+
);
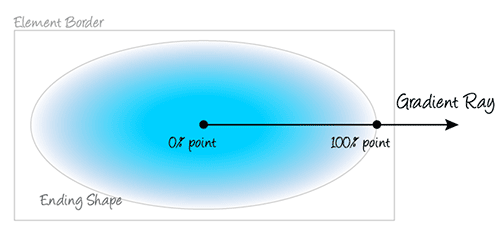
其实真正的语法比这个复杂很多,第一个参数用来指定位置和大小,后面是颜色列表。第一个参数的格式是“渐变大小 at 渐变圆心坐标”。渐变大小如果只有一个值,那么它就代表这个渐变是个正圆,这个数值是它的半径。如果是两个值,把这个渐变变成椭圆形的;渐变圆心坐标是从容器的原点开始算起。

这些参数是可以不指定而使用默认值的。圆心坐标的默认值是容器的中心,这个比较简单。而渐变大小的默认值就比较复杂了。如果容器是正方形的,那么渐变大小的默认值就是一个正圆。这个正圆的半径是圆心到容器最远角的距离。
对于径向渐变,在不指定渐变类型以及位置的情况下,其渐变距离和位置是由容器的尺寸决定的。
容器的宽高比是2:1,最终渐变呈现出来的形状也是一个2:1的椭圆形,并且渐变颜色自动终止与容器的边缘。

如果我们想指定渐变的形状是一个圆形,形状不受外部容器尺寸影响,可以使用circle关键字。
参考资料
- CSS Images Module Level 3
- [css3-images] 'contain' radial gradients edge case
- [css3] linear-gradient() proposal

最后,欢迎关注我的个人微信公众号:业余草(yyucao)!可加作者微信号:xttblog2。备注:“1”,添加博主微信拉你进微信群。备注错误不会同意好友申请。再次感谢您的关注!后续有精彩内容会第一时间发给您!原创文章投稿请发送至532009913@qq.com邮箱。商务合作也可添加作者微信进行联系!
本文原文出处:业余草: » CSS3 radial-gradient(径向渐变)教程
