本博客日IP超过2000,PV 3000 左右,急需赞助商。
极客时间所有课程通过我的二维码购买后返现24元微信红包,请加博主新的微信号:xttblog2,之前的微信号好友位已满,备注:返现
受密码保护的文章请关注“业余草”公众号,回复关键字“0”获得密码
所有面试题(java、前端、数据库、springboot等)一网打尽,请关注文末小程序

腾讯云】1核2G5M轻量应用服务器50元首年,高性价比,助您轻松上云
CSS3 推出了很多新的伪类选择器,如:E:checked、E:default和E:indeterminate。我们今天重点介绍 CSS3 的 default 伪类选择器。
E:default选择器用来指定当页面打开时默认处于选取状态的单选框或复选框控件的样式。需要注意的是,即使用户将该单选框或复选框控件的选取状态设定为非选取状态,E:default选择器中指定的样式仍然有效。
CSS3 :default伪类选择器只能作用在表单元素上,表示默认状态的表单元素。
举个例子,一个下拉框,可能有多个选项,我们默认会让某个<option>处于selected状态,此时这个<option>可以看成是处于默认状态的表单元素(例如下面示意代码的“选项4”),理论上可以应用:default伪类选择器。
<select multiple>
<option>选项1</option>
<option>业余草</option>
<option>www.xttblog.com</option>
<option>xttblog.com</option>
<option>爱分享:www.ndislwf.com</option>
<option>CODE大全:www.xttblog.com</option>
</select>
CSS设置如下:
option:default {
color: red;
}
则在Chrome浏览器下,当我们选择其他选项,此时就可以看到 xttblog.com 是红色了,效果如下图:

Firefox浏览器下效果也是一样的。
IE浏览器则不支持。因此,移动端可以放心使用,桌面端不用管IE的项目也可以用起来。
CSS3 :default伪类选择器作用设计的作用是让用户在选择一组数据的时候,依然知道默认选项是什么,否则其他选项一多,选着选着就不知道默认提供的是哪个了,算是一种体验增强策略。作用不是很强烈,但是关键时刻却很有用。
下面我们看一个关于CSS3 :default伪类选择器使用的案例。
CSS代码:
input:default + label::after {
content: '(推荐)';
}
HTML代码:
请选择支付方式:
<p>
<input type="radio" name="pay" id="pay0" value="0"> <label for="pay0">支付宝</label>
</p>
<p>
<input type="radio" name="pay" id="pay1" value="1" checked> <label for="pay1">微信</label>
</p>
<p>
<input type="radio" name="pay" id="pay2" value="2"> <label for="pay2">银行卡</label>
</p>
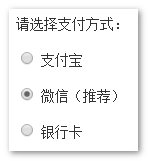
最终的运行效果如下图:

以上就是关于 CSS :default伪类选择器 的具体教程,谢谢大家!

最后,欢迎关注我的个人微信公众号:业余草(yyucao)!可加作者微信号:xttblog2。备注:“1”,添加博主微信拉你进微信群。备注错误不会同意好友申请。再次感谢您的关注!后续有精彩内容会第一时间发给您!原创文章投稿请发送至532009913@qq.com邮箱。商务合作也可添加作者微信进行联系!
本文原文出处:业余草: » CSS3 :default伪类选择器教程
