公告:“业余草”微信公众号提供免费CSDN下载服务(只下Java资源),关注业余草微信公众号,添加作者微信:xttblog2,发送下载链接帮助你免费下载!
本博客日IP超过2000,PV 3000 左右,急需赞助商。
极客时间所有课程通过我的二维码购买后返现24元微信红包,请加博主新的微信号:xttblog2,之前的微信号好友位已满,备注:返现
受密码保护的文章请关注“业余草”公众号,回复关键字“0”获得密码
所有面试题(java、前端、数据库、springboot等)一网打尽,请关注文末小程序

腾讯云】1核2G5M轻量应用服务器50元首年,高性价比,助您轻松上云
本博客日IP超过2000,PV 3000 左右,急需赞助商。
极客时间所有课程通过我的二维码购买后返现24元微信红包,请加博主新的微信号:xttblog2,之前的微信号好友位已满,备注:返现
受密码保护的文章请关注“业余草”公众号,回复关键字“0”获得密码
所有面试题(java、前端、数据库、springboot等)一网打尽,请关注文末小程序

腾讯云】1核2G5M轻量应用服务器50元首年,高性价比,助您轻松上云
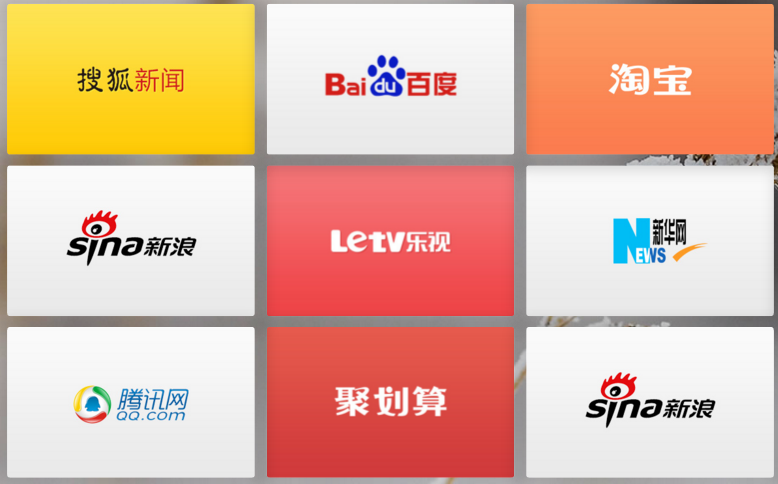
网站布局多样化是我们前端的拿手菜!瀑布流,九宫格,响应式等等布局方式已成为主流。最近看到UC浏览器的默认标签页使用的就是九宫格布局。就研究了下,在这里,我就分享一下代码,共同学习下!效果如下:

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>全兼容的HTML九宫格布局</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
</head>
<body>
<html>
<head>
<style type="text/css">
/** 重置浏览器默认标签样式 */
body,ul,li{margin:0;padding:0;}
.xttblog{
width: 1200px;
height: 170px;
margin-top:50px;
margin-left: auto;
margin-right: auto;
}
.box{margin-left: 5px;margin-top: 5px;list-style-type:none;}
.box:after{
content: ".";
display: block;
line-height: 0;
width:0;
height: 0;
clear: both;
visibility: hidden;
overflow: hidden;
}
.box li{float:left;line-height: 230px;}
.box li a,.box li a:visited{
display:block;
border: 5px solid #ccc;
width: 380px;
height: 230px;
text-align: center;
margin-left: -5px;
margin-top: -5px;
position: relative;
z-index: 1;
}
.box li a:hover{border-color: #f00;z-index: 2;}
</style>
</head>
<body>
<div class="xttblog">
<ul class="box">
<li><a href="#" title="1"><img src="sh.jpg"/></a></li>
<li><a href="#" title="2"><img src="bd.jpg"/></a></li>
<li><a href="#" title="3"><img src="tb.jpg"/></a></li>
<li><a href="#" title="4"><img src="fh.jpg"/></a></li>
<li><a href="#" title="5"><img src="tb.jpg"/></a></li>
<li><a href="#" title="6"><img src="tb.jpg"/></a></li>
<li><a href="#" title="7"><img src="tb.jpg"/></a></li>
<li><a href="#" title="8"><img src="tb.jpg"/></a></li>
<li><a href="#" title="9"><img src="tb.jpg"/></a></li>
</ul>
</div>
</body>
</html>

最后,欢迎关注我的个人微信公众号:业余草(yyucao)!可加作者微信号:xttblog2。备注:“1”,添加博主微信拉你进微信群。备注错误不会同意好友申请。再次感谢您的关注!后续有精彩内容会第一时间发给您!原创文章投稿请发送至532009913@qq.com邮箱。商务合作也可添加作者微信进行联系!
本文原文出处:业余草: » 全兼容的HTML九宫格布局
