本博客日IP超过2000,PV 3000 左右,急需赞助商。
极客时间所有课程通过我的二维码购买后返现24元微信红包,请加博主新的微信号:xttblog2,之前的微信号好友位已满,备注:返现
受密码保护的文章请关注“业余草”公众号,回复关键字“0”获得密码
所有面试题(java、前端、数据库、springboot等)一网打尽,请关注文末小程序

腾讯云】1核2G5M轻量应用服务器50元首年,高性价比,助您轻松上云
Java程序在解析HTML文档时,我们常常使用jsoup去解析HTML网页内容。但在jsoup之前我们使用HTMLParser去解析(HTMLParser学习地址:http://www.xttblog.com/?p=322),但现在我已经不再使用htmlparser了,原因是htmlparser很少更新,最重要的是有了jsoup 。
jsoup 是一款 Java 的 HTML 解析器,可直接解析某个 URL 地址、HTML 文本内容。它提供了一套非常省力的 API,可通过 DOM,CSS 以及类似于 jQuery 的操作方法来取出和操作数据。
jsoup 的主要功能如下:
1. 从一个 URL,文件或字符串中解析 HTML;
2. 使用 DOM 或 CSS 选择器来查找、取出数据;
3. 可操作 HTML 元素、属性、文本;
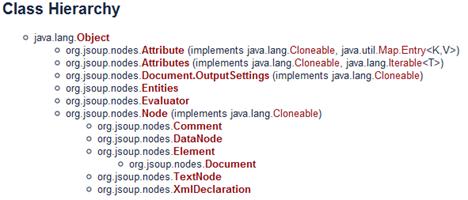
jsoup的类层次结构

根据它的结构图,我们可以很快的写出解析代码,下面列举常用的3中解析加载html的方式:
//解析html格式的字符串
String html = "<html><head><title>业余草</title></head><body><p>网络爬虫jsoup抓取网页数据使用详解</p></body></html>";
Document doc = Jsoup.parse(html);
//根据域名get方式直接加载并解析HTML文档
Document doc = Jsoup.connect("http://www.xttblog.com").get();
String title = doc.title();
//post+参数提交的方式解析远程HTML文档
Document doc = Jsoup.connect("http://www.xttblog.com")
.data("xttblog","jsoup") //请求参数
.userAgent("业余草") //设置User-Agent
.cookie("userid", "xttblog") //设置cookie
.timeout(3000) //设置连接超时时间
.post(); //使用POST方法访问URL
//从文件中加载HTML文档
File input = new File("C:/xttblog.html");
Document doc = Jsoup.parse(input,"UTF-8","http://www.xttblog.com");
jsoup最强大的地方是它提供了非常强大的查询方法,采用类似jquery选择器(selector)语法来处理HTML文档中的数据。选择器主要匹配方式如下:
基本查询方法
Tagname:通过标签查找元素(例如:a)
ns|tag:通过标签在命名空间查找元素,例如:fb|name查找<fb:name>元素
#id:通过ID查找元素,例如#logo
.class:通过类型名称查找元素,例如.masthead
[attribute]:带有属性的元素,例如[href]
[^attr]:带有名称前缀的元素,例如[^data-]查找HTML5带有数据集(dataset)属性的元素
[attr=value]:带有属性值的元素,例如[width=500]
[attr^=value],[attr$=value],[attr*=value]:包含属性且其值以value开头、结尾或包含value的元素,例如[href*=/path/]
[attr~=regex]:属性值满足正则表达式的元素,例如img[src~=(?i)\.(png|jpe?g)]
*:所有元素,例如*
选择器组合方法
el#id:带有ID的元素ID,例如div#logo
el.class:带类型的元素,例如. div.masthead
el[attr]:包含属性的元素,例如a[href]
任意组合:例如a[href].highlight
ancestor child:继承自某祖(父)元素的子元素,例如.body p查找“body”块下的p元素
parent > child:直接为父元素后代的子元素,例如: div.content > pf查找p元素,body > * 查找body元素的直系子元素
siblingA + siblingB:查找由同级元素A前导的同级元素,例如div.head + div
siblingA ~ siblingX:查找同级元素A前导的同级元素X例如h1 ~ p
el, el, el:多个选择器组合,查找匹配任一选择器的唯一元素,例如div.masthead, div.logo
伪选择器(Pseudo selectors)
:lt(n):查找索引值(即DOM树中相对于其父元素的位置)小于n的同级元素,例如td:lt(3)
:gt(n):查找查找索引值大于n的同级元素,例如div p:gt(2)
:eq(n) :查找索引值等于n的同级元素,例如form input:eq(1)
:has(seletor):查找匹配选择器包含元素的元素,例如div:has(p)
:not(selector):查找不匹配选择器的元素,例如div:not(.logo)
:contains(text):查找包含给定文本的元素,大小写铭感,例如p:contains(jsoup)
:containsOwn(text):查找直接包含给定文本的元素
:matches(regex):查找其文本匹配指定的正则表达式的元素,例如div:matches((?i)login)
:matchesOwn(regex):查找其自身文本匹配指定的正则表达式的元素
注意:上述伪选择器是0-基数的,亦即第一个元素索引值为0,第二个元素index为1等
原文地址:http://www.xttblog.com/?p=326

最后,欢迎关注我的个人微信公众号:业余草(yyucao)!可加作者微信号:xttblog2。备注:“1”,添加博主微信拉你进微信群。备注错误不会同意好友申请。再次感谢您的关注!后续有精彩内容会第一时间发给您!原创文章投稿请发送至532009913@qq.com邮箱。商务合作也可添加作者微信进行联系!
本文原文出处:业余草: » 网络爬虫jsoup抓取网页数据使用详解
