公告:“业余草”微信公众号提供免费CSDN下载服务(只下Java资源),关注业余草微信公众号,添加作者微信:xttblog2,发送下载链接帮助你免费下载!
本博客日IP超过2000,PV 3000 左右,急需赞助商。
极客时间所有课程通过我的二维码购买后返现24元微信红包,请加博主新的微信号:xttblog2,之前的微信号好友位已满,备注:返现
受密码保护的文章请关注“业余草”公众号,回复关键字“0”获得密码
所有面试题(java、前端、数据库、springboot等)一网打尽,请关注文末小程序

腾讯云】1核2G5M轻量应用服务器50元首年,高性价比,助您轻松上云
本博客日IP超过2000,PV 3000 左右,急需赞助商。
极客时间所有课程通过我的二维码购买后返现24元微信红包,请加博主新的微信号:xttblog2,之前的微信号好友位已满,备注:返现
受密码保护的文章请关注“业余草”公众号,回复关键字“0”获得密码
所有面试题(java、前端、数据库、springboot等)一网打尽,请关注文末小程序

腾讯云】1核2G5M轻量应用服务器50元首年,高性价比,助您轻松上云
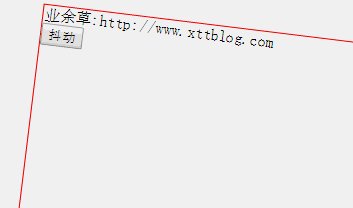
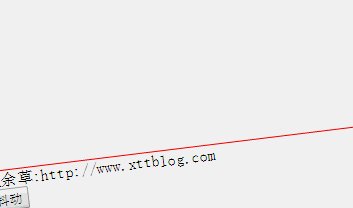
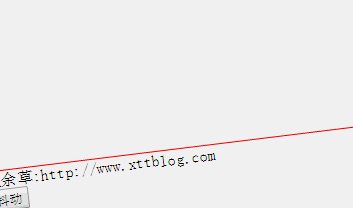
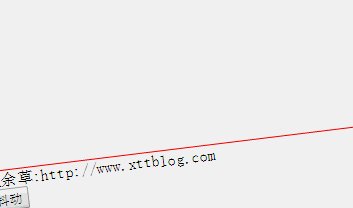
仿百度搜索抖动让网页颤抖效果
我想大家可能都体验过百度搜索抖动网页会自动的进行左右抖动的效果吧。那么它使用的是什么技术实现的呢?说出来大家可能会很诧异,很普通的技术——CSS3的动画效果。
实例运行效果如下:

实例源代码如下:
<!DOCTYPE html>
<html>
<head>
<style>
body{ margin-top:100px; height:500px; border:1px solid red; }
.right{
/* transform 属性向元素应用2D或3D转换。
该属性允许我们对元素进行旋转、缩放、移动或倾斜。 */
transform:rotate(7deg);
-ms-transform:rotate(7deg); /* Internet Explorer */
-moz-transform:rotate(7deg); /* Firefox */
-webkit-transform:rotate(7deg); /* Safari 和 Chrome */
-o-transform:rotate(7deg); /* Opera */
}
.left{
transform:rotate(-7deg);
-ms-transform:rotate(-7deg);
-moz-transform:rotate(-7deg);
-webkit-transform:rotate(-7deg);
-o-transform:rotate(-7deg);
}
</style>
<script>
var step=0;
function xttblog(){
if(0==step){
document.getElementsByTagName("body")[0].className="right";
step=1;
}else{
document.getElementsByTagName("body")[0].className="left";
step=0;
}
/** 原文地址:http://www.xttblog.com/?p=335 盗版可耻 */
setTimeout("xttblog()",200);
}
</script>
</head>
<body>
业余草:http://www.xttblog.com<br/>
<input type="button" value="抖动" onclick="xttblog();"/>
</body>
</html>
原文地址:http://www.xttblog.com/?p=335

最后,欢迎关注我的个人微信公众号:业余草(yyucao)!可加作者微信号:xttblog2。备注:“1”,添加博主微信拉你进微信群。备注错误不会同意好友申请。再次感谢您的关注!后续有精彩内容会第一时间发给您!原创文章投稿请发送至532009913@qq.com邮箱。商务合作也可添加作者微信进行联系!
本文原文出处:业余草: » 仿百度搜索抖动让网页颤抖效果
