本博客日IP超过2000,PV 3000 左右,急需赞助商。
极客时间所有课程通过我的二维码购买后返现24元微信红包,请加博主新的微信号:xttblog2,之前的微信号好友位已满,备注:返现
受密码保护的文章请关注“业余草”公众号,回复关键字“0”获得密码
所有面试题(java、前端、数据库、springboot等)一网打尽,请关注文末小程序

腾讯云】1核2G5M轻量应用服务器50元首年,高性价比,助您轻松上云
jQuery是继prototype之后又一个优秀的Javascript库。它是轻量级的js库 ,它兼容CSS3,还兼容各种浏览器。人们对jQuery的依赖程度,远远超乎大家的想象。我们在做一个新项目时,往往一行代码还没写,jQuery就被添加进来了。现在的Web前端开发,不会jQuery的估计是零存在。
jQuery自从发布后,深受大家的喜爱。后来0.x版本,1.x版本,2.x版本,相继推出,功能不断增加的同时,也放弃了对部分浏览器的支持。2014年jQuery迎来了自己的3.x版本。
jQuery API 3.0版本主要包含以下内容:
如果你要兼容更广泛的浏览器,包括IE8,Opera 12,Safari 5等,使用jQuery-Compat 3.0.0包。我们推荐大多数站点使用这个版本,因为它为最多的网站访问者提供了最佳的兼容性。
如果你的网站是专为领先的浏览器搭建的,或者是一个webview(例如PhoneGap或Cordova)容器中的HTML应用,并且你知道哪些浏览器引擎会使用它,那就使用jQuery 3.0.0包。
除非我们宣布,否则,在相同的主次版本中这两个包将包含相似的公众API。这样开发者可以很容易在它们之间切换,并且会保持与第三方jQuery插件最大的兼容性。
此外, 3.0还增加了对 Yandex 浏览器的支持,一款来自俄罗斯的浏览器。
1、show/hide
之前的show/hide是大兼容,比如show, 无论元素的display是写在style,stylesheet里都能显示出来。3.0则不同了,写在stylesheet里的display:none调用 show 后仍然隐藏。 3.0建议采用class方式去显示隐藏,或者完全采用hide先隐藏(不使用css代码),再调用show也可以。
2、data方法加强
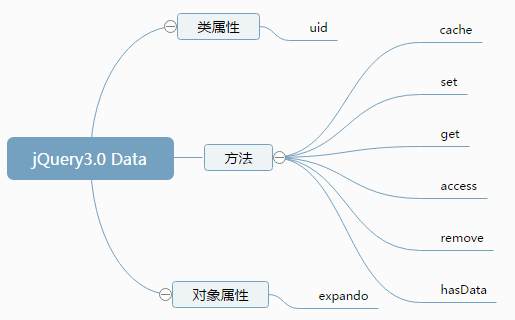
jQuery 3.0 中的 Data 是内部使用的,定义为一个“类”。一共用它创建了两个对象,dataPriv 和 dataUser。Data 有 1 个对象属性(expando)和类属性(uid),有 6 个方法,如下

例如:input id="xttblog" type="text" value="" data-name-11="aa" /> 3.0 版本 输出 {"name-11": aa}, 之前版本输出 {}
3、derferred兼容了Promise/A+
3.0终于可以自信的宣告支持Promise/A 了,之前一直被诟病是阉割版的。
4、$.ajax 对象删除了success|error|complete 方法
这是因为Promise/A规范的推动,大家对Promise的使用越来越多,之前对应Derferred上的几个方法没有存在的必要了
5、width/height,css(width)/css(height) 的返回值一律是十进制
之前部分浏览器特殊情况下返回浮点数。
6、 移除了注册事件的快捷函数load|unload|error
load名称和ajax load同名,含糊不清。
unload如果load去掉, unload也没有存在的意义了。
error采用window.onerror注册,不是一个标准事件hander,因此也建议移除
7、动画模块使用 “requestAnimationFrame” 替代setTimeout
requestAnimationFrame IE9及android4.4以下仍然不支持,但其它浏览器则明显提升性能
版权声明:本文为博主原创文章,未经博主允许不得转载。

最后,欢迎关注我的个人微信公众号:业余草(yyucao)!可加作者微信号:xttblog2。备注:“1”,添加博主微信拉你进微信群。备注错误不会同意好友申请。再次感谢您的关注!后续有精彩内容会第一时间发给您!原创文章投稿请发送至532009913@qq.com邮箱。商务合作也可添加作者微信进行联系!
本文原文出处:业余草: » jQuery3.0的新特性详解
